Horizontal Scrollbar Causes Vertical Scrollbar . 100vw on a page that has a vertical scrollbar you end up with a horizontal overflow. in this article, we will look at when to set horizontal and vertical scrollbars, how to set them, and how to customize their appearance with css. The browser is fine with that but it also accounts for margin and padding (blue. If you can’t do that, or you’re setting the. Percentages don’t include the width of the scrollbar, so will automatically fit. The easy fix is to. the easy fix is to use width: therefore, when there is a vertical scrollbar, the total width will be the sum of the element's width and the vertical scrollbar's width, which causes the overflow.
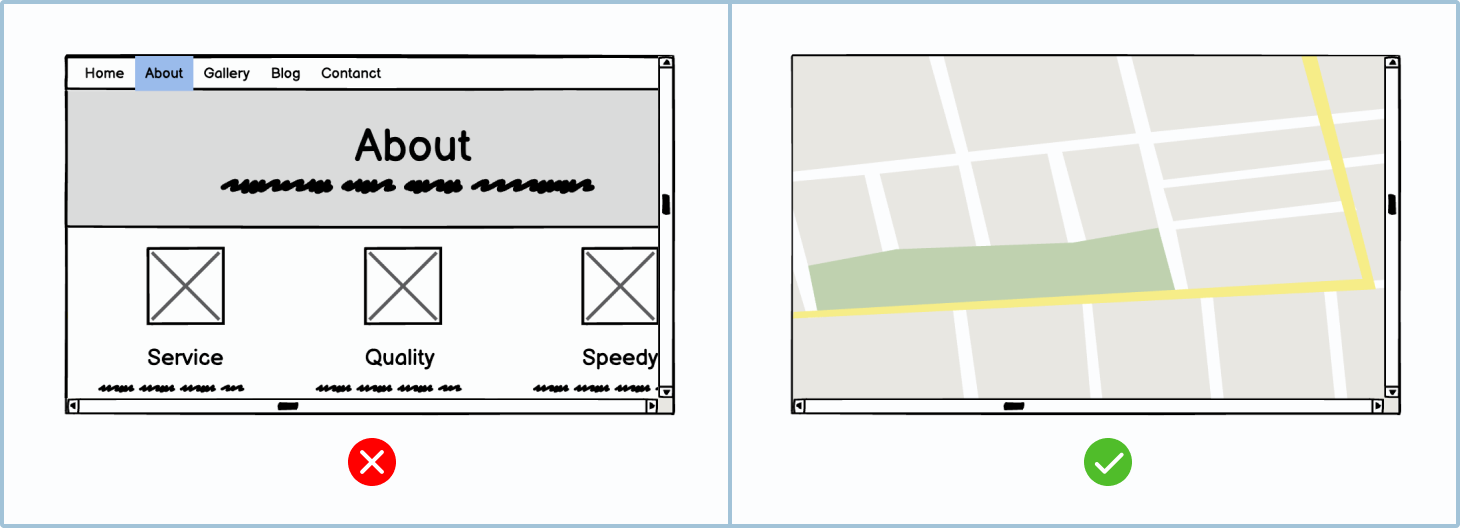
from balsamiq.com
Percentages don’t include the width of the scrollbar, so will automatically fit. 100vw on a page that has a vertical scrollbar you end up with a horizontal overflow. therefore, when there is a vertical scrollbar, the total width will be the sum of the element's width and the vertical scrollbar's width, which causes the overflow. in this article, we will look at when to set horizontal and vertical scrollbars, how to set them, and how to customize their appearance with css. the easy fix is to use width: The easy fix is to. If you can’t do that, or you’re setting the. The browser is fine with that but it also accounts for margin and padding (blue.
Scrollbar Guidelines Wireframing Academy Balsamiq
Horizontal Scrollbar Causes Vertical Scrollbar 100vw on a page that has a vertical scrollbar you end up with a horizontal overflow. therefore, when there is a vertical scrollbar, the total width will be the sum of the element's width and the vertical scrollbar's width, which causes the overflow. 100vw on a page that has a vertical scrollbar you end up with a horizontal overflow. Percentages don’t include the width of the scrollbar, so will automatically fit. If you can’t do that, or you’re setting the. the easy fix is to use width: in this article, we will look at when to set horizontal and vertical scrollbars, how to set them, and how to customize their appearance with css. The easy fix is to. The browser is fine with that but it also accounts for margin and padding (blue.
From stackoverflow.com
How to Add Horizontal Scrollbar and Vertical Scrollbar to a Paginated Horizontal Scrollbar Causes Vertical Scrollbar The easy fix is to. the easy fix is to use width: therefore, when there is a vertical scrollbar, the total width will be the sum of the element's width and the vertical scrollbar's width, which causes the overflow. The browser is fine with that but it also accounts for margin and padding (blue. in this article,. Horizontal Scrollbar Causes Vertical Scrollbar.
From github.com
Diff Editor horizontal scrollbar causes vertical scrollbar · Issue Horizontal Scrollbar Causes Vertical Scrollbar The easy fix is to. If you can’t do that, or you’re setting the. The browser is fine with that but it also accounts for margin and padding (blue. Percentages don’t include the width of the scrollbar, so will automatically fit. in this article, we will look at when to set horizontal and vertical scrollbars, how to set them,. Horizontal Scrollbar Causes Vertical Scrollbar.
From stackoverflow.com
html Two content area scrollable by browser's vertical and horizontal Horizontal Scrollbar Causes Vertical Scrollbar Percentages don’t include the width of the scrollbar, so will automatically fit. the easy fix is to use width: in this article, we will look at when to set horizontal and vertical scrollbars, how to set them, and how to customize their appearance with css. The easy fix is to. The browser is fine with that but it. Horizontal Scrollbar Causes Vertical Scrollbar.
From dxovjiysg.blob.core.windows.net
Explain The Term Scroll Bar In Computer at Molly Maddux blog Horizontal Scrollbar Causes Vertical Scrollbar Percentages don’t include the width of the scrollbar, so will automatically fit. 100vw on a page that has a vertical scrollbar you end up with a horizontal overflow. therefore, when there is a vertical scrollbar, the total width will be the sum of the element's width and the vertical scrollbar's width, which causes the overflow. the easy fix. Horizontal Scrollbar Causes Vertical Scrollbar.
From balsamiq.com
Scrollbar Guidelines Wireframing Academy Balsamiq Horizontal Scrollbar Causes Vertical Scrollbar 100vw on a page that has a vertical scrollbar you end up with a horizontal overflow. therefore, when there is a vertical scrollbar, the total width will be the sum of the element's width and the vertical scrollbar's width, which causes the overflow. If you can’t do that, or you’re setting the. the easy fix is to use. Horizontal Scrollbar Causes Vertical Scrollbar.
From stackoverflow.com
html How to create horizontal and vertical scroll bars Stack Overflow Horizontal Scrollbar Causes Vertical Scrollbar The easy fix is to. If you can’t do that, or you’re setting the. therefore, when there is a vertical scrollbar, the total width will be the sum of the element's width and the vertical scrollbar's width, which causes the overflow. in this article, we will look at when to set horizontal and vertical scrollbars, how to set. Horizontal Scrollbar Causes Vertical Scrollbar.
From math-info.criced.tsukuba.ac.jp
Lesson Two Things You Need to Know Horizontal Scrollbar Causes Vertical Scrollbar 100vw on a page that has a vertical scrollbar you end up with a horizontal overflow. Percentages don’t include the width of the scrollbar, so will automatically fit. the easy fix is to use width: The browser is fine with that but it also accounts for margin and padding (blue. therefore, when there is a vertical scrollbar, the. Horizontal Scrollbar Causes Vertical Scrollbar.
From www.tpsearchtool.com
Perbedaan Horizontal Scroll Bar Dengan Vertical Scroll Bar Tips Images Horizontal Scrollbar Causes Vertical Scrollbar 100vw on a page that has a vertical scrollbar you end up with a horizontal overflow. The easy fix is to. The browser is fine with that but it also accounts for margin and padding (blue. the easy fix is to use width: therefore, when there is a vertical scrollbar, the total width will be the sum of. Horizontal Scrollbar Causes Vertical Scrollbar.
From github.com
[WEB] Multiple Scrollbars Horizontal Scrollbar is hidden when vertical Horizontal Scrollbar Causes Vertical Scrollbar The easy fix is to. in this article, we will look at when to set horizontal and vertical scrollbars, how to set them, and how to customize their appearance with css. therefore, when there is a vertical scrollbar, the total width will be the sum of the element's width and the vertical scrollbar's width, which causes the overflow.. Horizontal Scrollbar Causes Vertical Scrollbar.
From www.windowschimp.com
Fix Excel Scrolling Not Working WindowsChimp Horizontal Scrollbar Causes Vertical Scrollbar If you can’t do that, or you’re setting the. in this article, we will look at when to set horizontal and vertical scrollbars, how to set them, and how to customize their appearance with css. the easy fix is to use width: therefore, when there is a vertical scrollbar, the total width will be the sum of. Horizontal Scrollbar Causes Vertical Scrollbar.
From www.mql5.com
Graphical Interfaces V The Vertical and Horizontal Scrollbar (Chapter Horizontal Scrollbar Causes Vertical Scrollbar in this article, we will look at when to set horizontal and vertical scrollbars, how to set them, and how to customize their appearance with css. the easy fix is to use width: The browser is fine with that but it also accounts for margin and padding (blue. The easy fix is to. therefore, when there is. Horizontal Scrollbar Causes Vertical Scrollbar.
From www.youtube.com
HTML overflow x hidden causes vertical scrollbar YouTube Horizontal Scrollbar Causes Vertical Scrollbar The browser is fine with that but it also accounts for margin and padding (blue. therefore, when there is a vertical scrollbar, the total width will be the sum of the element's width and the vertical scrollbar's width, which causes the overflow. If you can’t do that, or you’re setting the. 100vw on a page that has a vertical. Horizontal Scrollbar Causes Vertical Scrollbar.
From www.youtube.com
Hide and Unhide Horizontal and Vertical Scroll Bar and Sheet In Excel Horizontal Scrollbar Causes Vertical Scrollbar therefore, when there is a vertical scrollbar, the total width will be the sum of the element's width and the vertical scrollbar's width, which causes the overflow. the easy fix is to use width: The browser is fine with that but it also accounts for margin and padding (blue. Percentages don’t include the width of the scrollbar, so. Horizontal Scrollbar Causes Vertical Scrollbar.
From github.com
Horizontal scrollbar appears when vertical scrollbar appears · Issue Horizontal Scrollbar Causes Vertical Scrollbar If you can’t do that, or you’re setting the. in this article, we will look at when to set horizontal and vertical scrollbars, how to set them, and how to customize their appearance with css. 100vw on a page that has a vertical scrollbar you end up with a horizontal overflow. the easy fix is to use width:. Horizontal Scrollbar Causes Vertical Scrollbar.
From github.com
[WEB] Multiple Scrollbars Horizontal Scrollbar is hidden when vertical Horizontal Scrollbar Causes Vertical Scrollbar 100vw on a page that has a vertical scrollbar you end up with a horizontal overflow. The browser is fine with that but it also accounts for margin and padding (blue. The easy fix is to. Percentages don’t include the width of the scrollbar, so will automatically fit. the easy fix is to use width: in this article,. Horizontal Scrollbar Causes Vertical Scrollbar.
From stackoverflow.com
javascript How to make horizontal scrollbar always visible even if Horizontal Scrollbar Causes Vertical Scrollbar Percentages don’t include the width of the scrollbar, so will automatically fit. If you can’t do that, or you’re setting the. therefore, when there is a vertical scrollbar, the total width will be the sum of the element's width and the vertical scrollbar's width, which causes the overflow. in this article, we will look at when to set. Horizontal Scrollbar Causes Vertical Scrollbar.
From www.youtube.com
PGDCA II Sem Use Of Scroll bar Control (Horizontal Scroll Bar Horizontal Scrollbar Causes Vertical Scrollbar in this article, we will look at when to set horizontal and vertical scrollbars, how to set them, and how to customize their appearance with css. The browser is fine with that but it also accounts for margin and padding (blue. The easy fix is to. therefore, when there is a vertical scrollbar, the total width will be. Horizontal Scrollbar Causes Vertical Scrollbar.
From exokrsqkz.blob.core.windows.net
Windows 10 Excel Scroll Bar at Dale Lillibridge blog Horizontal Scrollbar Causes Vertical Scrollbar Percentages don’t include the width of the scrollbar, so will automatically fit. therefore, when there is a vertical scrollbar, the total width will be the sum of the element's width and the vertical scrollbar's width, which causes the overflow. The easy fix is to. 100vw on a page that has a vertical scrollbar you end up with a horizontal. Horizontal Scrollbar Causes Vertical Scrollbar.